Query any database containing geospatial fields in Zing using location-based querying. This lets you:
- Query based on your current location, a radius, or a specific location
- Visualize locations on an interactive map
- Overlay relevant aggregations, calculated fields, and metadata on each data point
To use location-based querying, your data source must contain:
- A numeric field containing ‘lat’ somewhere in the field name (indicating latitude)
- A numeric field containing ‘long’ somewhere in the field name (indicating longitude)
Using natural language:
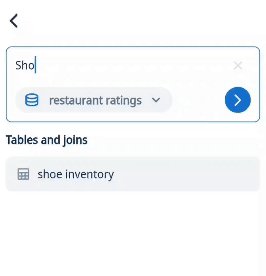
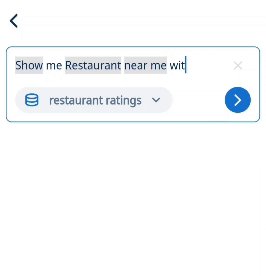
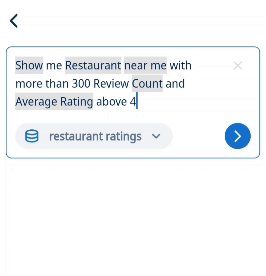
- Tap on the search bar at the top of the home screen.
- Select the data source you want to base the question on. Ensure your data has the fields ‘latitude’ and ‘longitude’
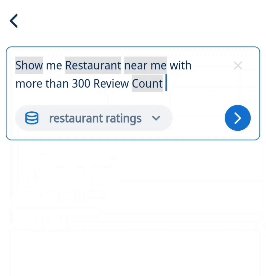
- Type in your question and remember to include terms such as ‘near me’, ‘around me’, ‘by me’ / street address (e.g. 747 Howard St, San Francisco) / point of interest (e.g. Ferry Building in San Francisco) .

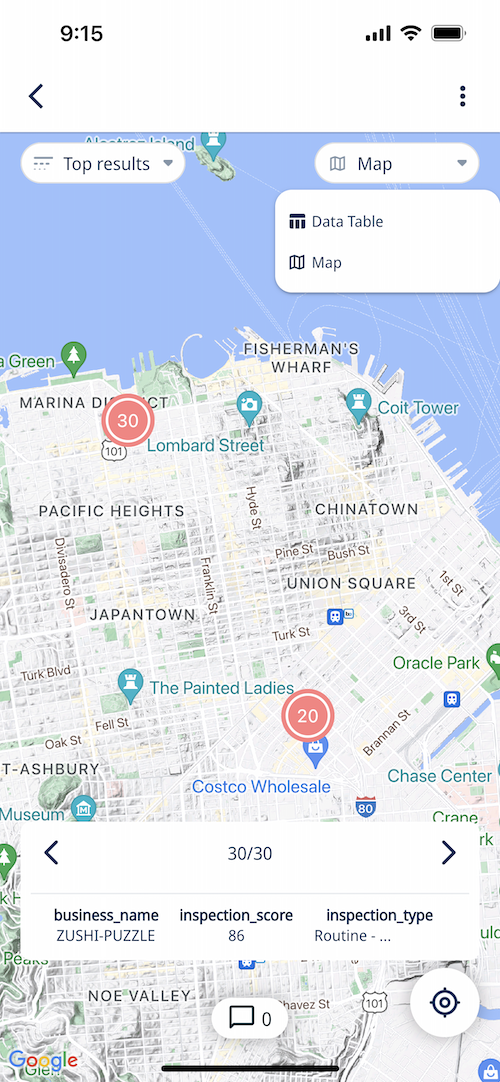
Zing will automatically display results on a map. By default, ‘near me’ gives you results within a 2 mile radius but you can change it to your needs from the filter options.
Next, you can drag and drop fields to customize the pins on the map.
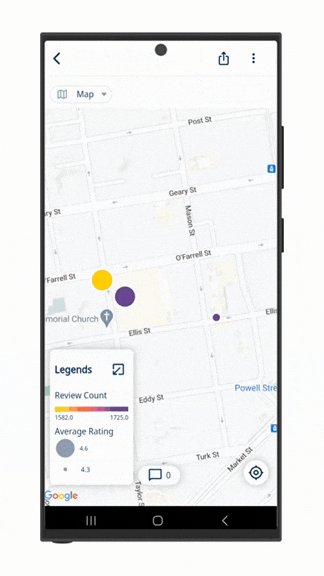
- Color: Pins will have different colors depending on the field you choose
- Size: Size of pins will vary based on the magnitude of the field chosen (smaller values will have smaller size)

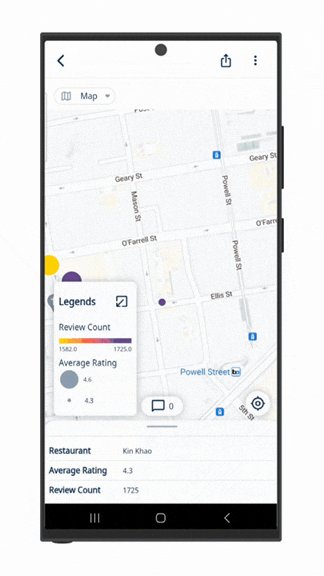
- Label: These are the field values you’ll see when when you click on a pin

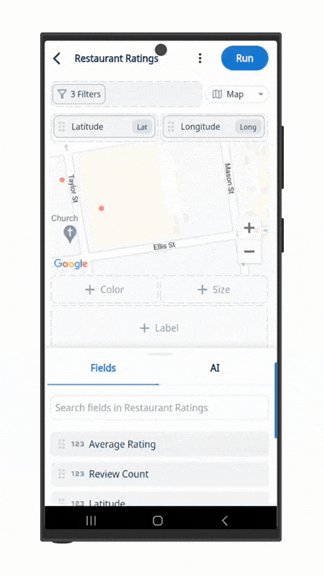
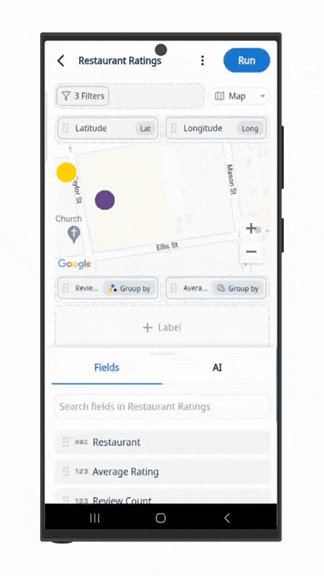
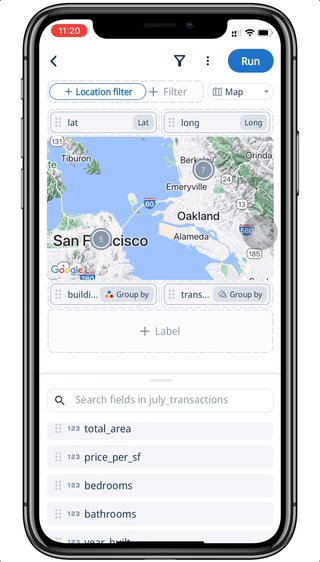
Using the SwiftQuery drag & drop editor:
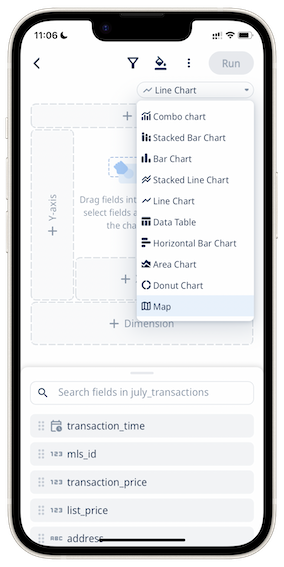
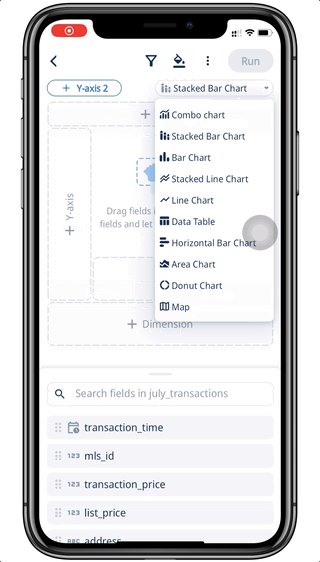
- Click the drop down for chart types and select “Map” as the chart type.


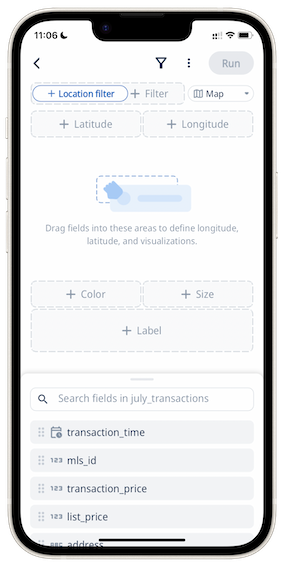
- Drag and drop either the ‘lat’ or ‘long’ fields into the “Latitude” or “Longitude” area, and the other coordinate field should be auto-populated.
- A preview of the map with clusters of pins should be displayed.
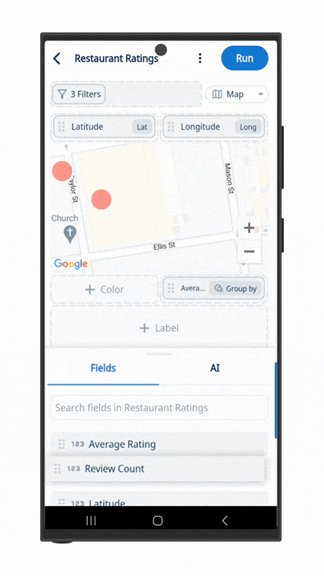
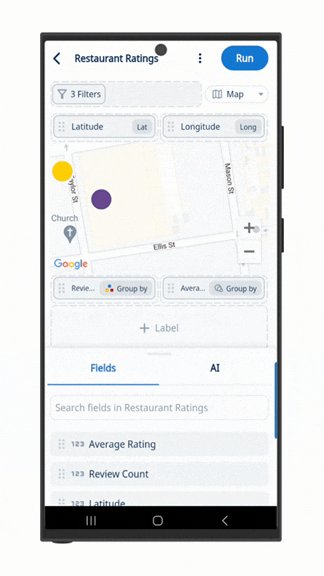
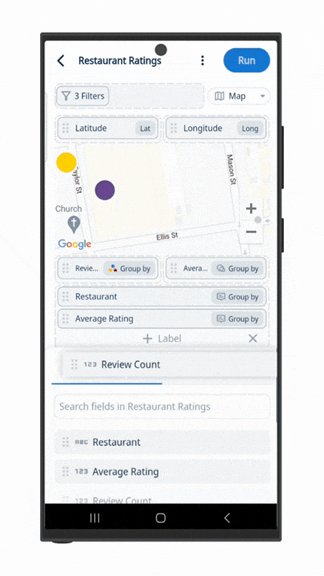
Next, you can specify how each pin appears based on properties of the data:
- Color: Each pin will have a color corresponding to a value from the field chosen.
- Size: The size of each pin will depend on the relative magnitude of its value from the chosen field.
- Location Filter: You can filter results shown, by specifying a location and a radius size within that location. You will need to give Zing permission to use your phone’s location if “Current location” is selected.
- Labels: You can drag and drop fields inside this area to see each pin’s data for the fields selected on the map.
Here is a demonstration of how you can use SwiftQuery to visualize location data on a map interactively! 
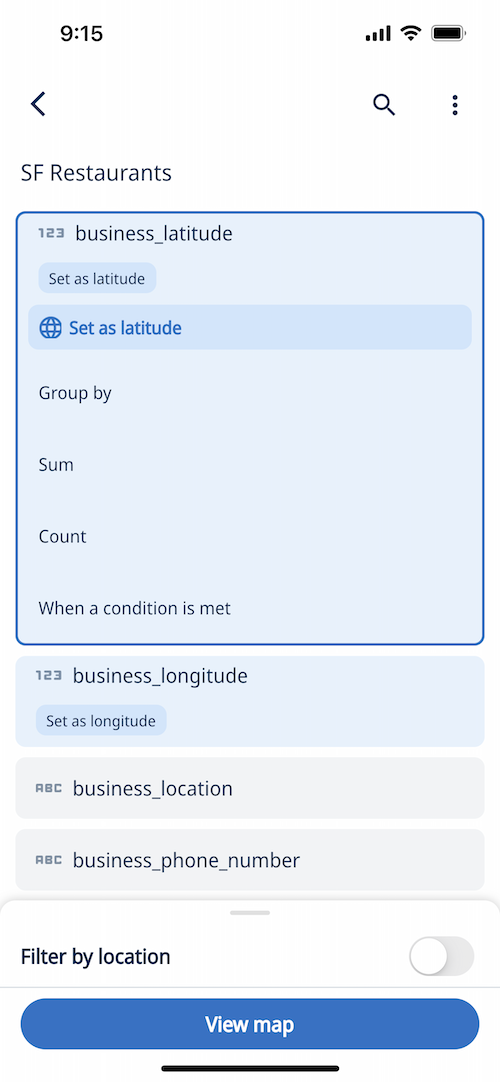
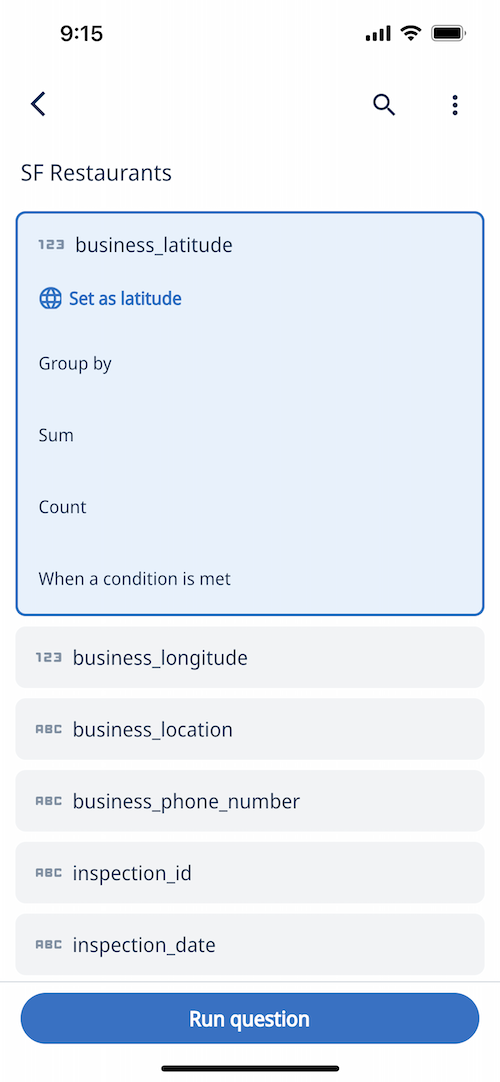
Using the list editor:
-
Tap on a table or view containing latitude and longitude fields
-
Tap and hold a latitude field, and then ‘set as latitude’. If you have a latitude field and longitude field with a similar name structure ( e.g. store_latitude and store_longitude )
Zing will automatically select the corresponding latitude or longitude field.

-
Optionally, you can select other fields and aggregations, whose values will appear on the map
-
From here, you can tap ‘run question’ and all points returned from the query will be shown
OR
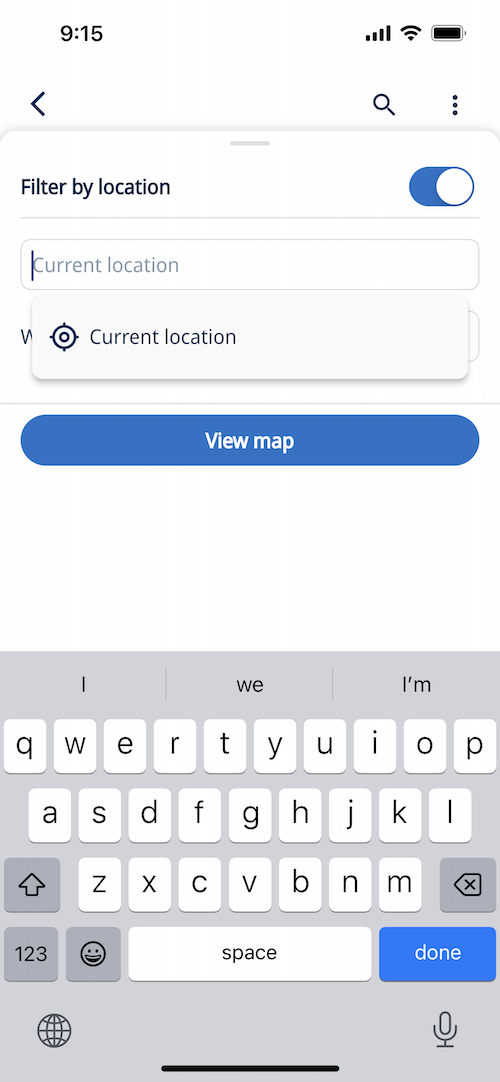
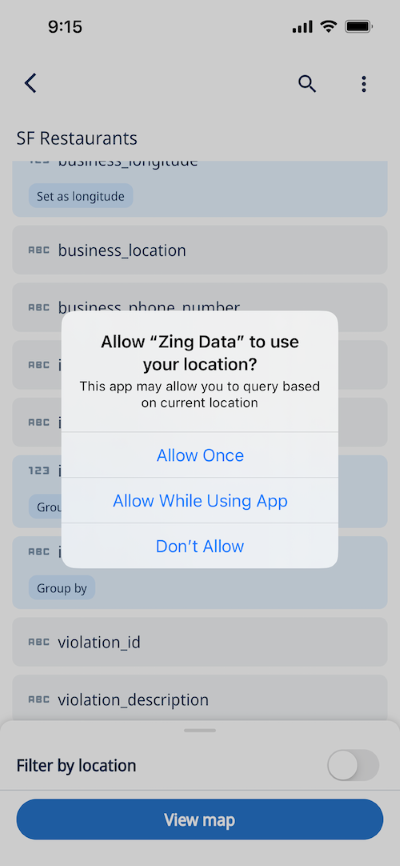
Select ‘Filter by location’ and give Zing permission to use your phone’s location:

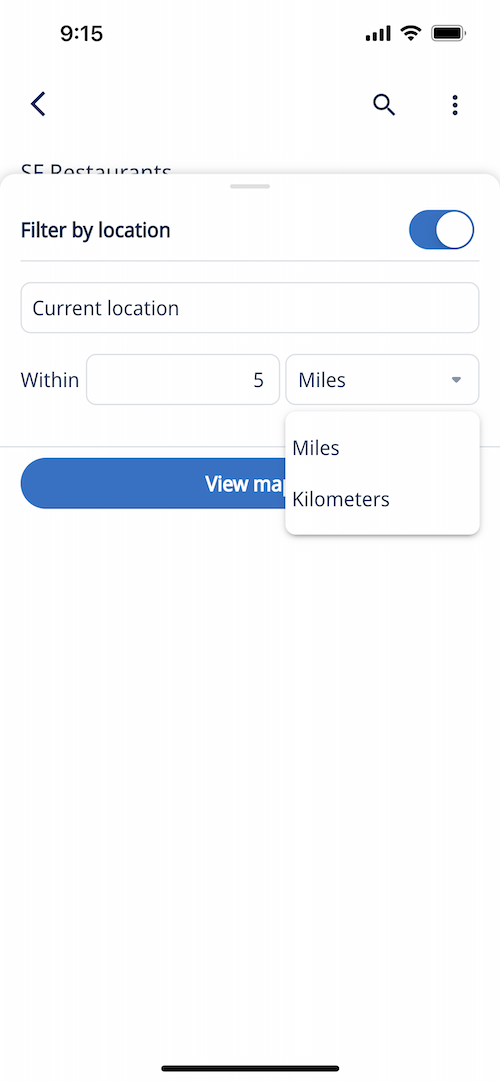
Then select the radius relative your current location, or type an alternate address to filter your query. -
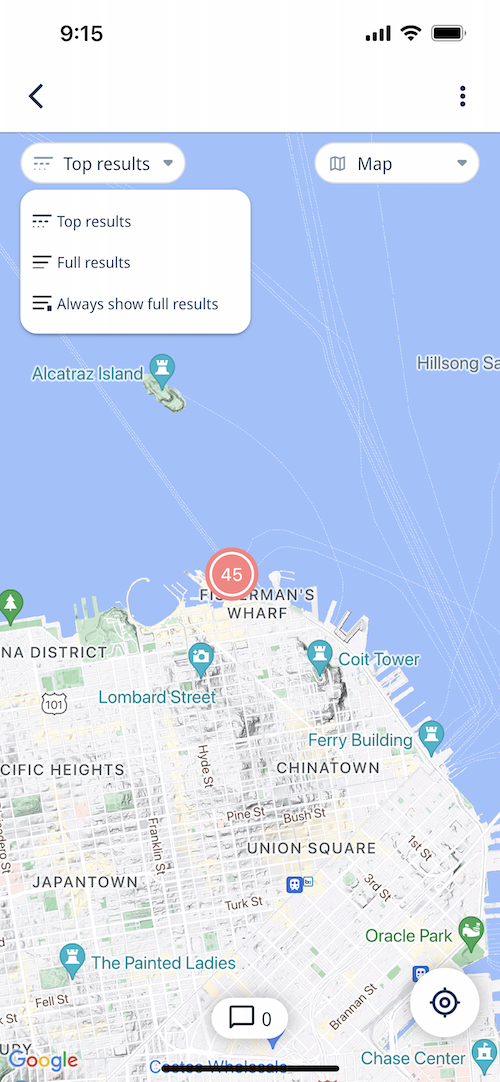
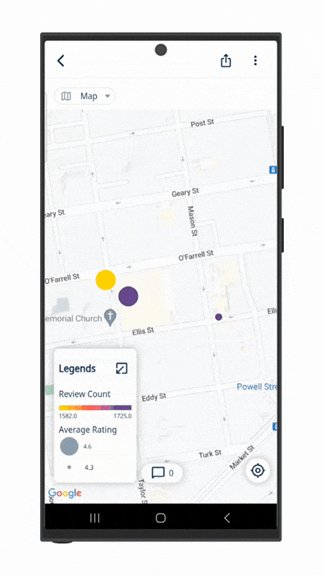
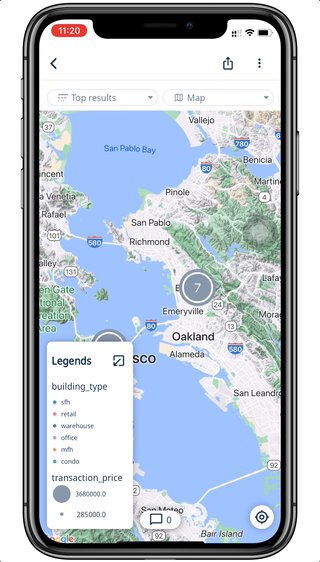
Your query results are shown on a map (with up to 50 grouped data points).
You can tap ‘full results’ to see all points for your query, or ‘Always show full results’ to always see full results for that question when saved.
Zoom in or out an Zing will aggregate points for better usability.
-
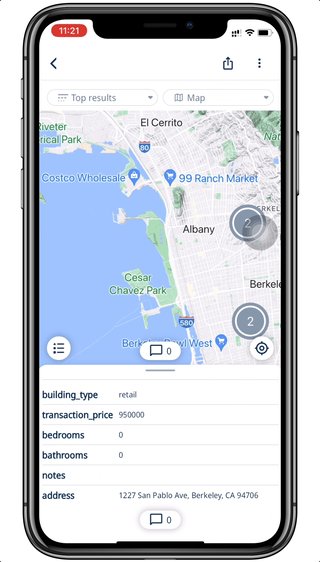
Tap on a data point to see all the values and metadata for each point. If you selected other fields than latitude / longitude in your query, or aggregations those will appear when you tap a point.
If multiple points are on top of each other (e.g. multiple inspection dates on a given property and you’ve grouped by inspection_date, you’ll see arrows at the bottom of the screen to swipe through the values.
-
Save the question.
-
Each time you or anybody you’ve shared the question with opens the question, the results will be show relative to that person’s location if you specified ‘current location’ when constructing the query, if they have location services turned on.
Location queries can be run on iOS, Android, or the web.