Dashboards
Create dashboards with Zing on Mobile and Web
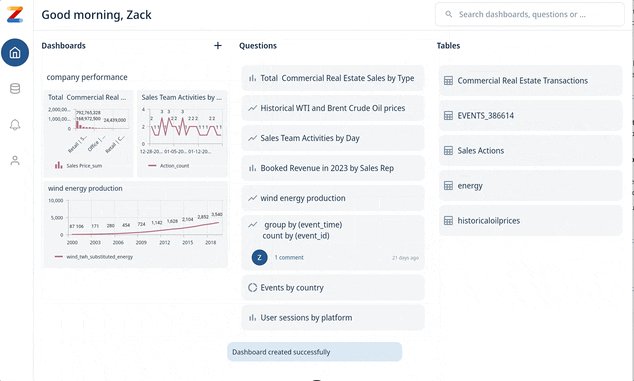
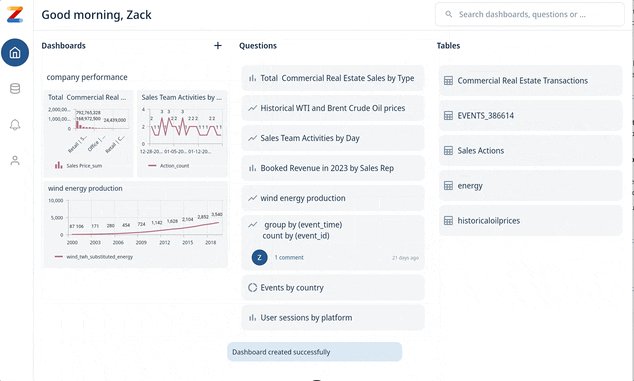
Dashboard previews are shown on your home feed, alongside questions and tables. You can search across saved dashboards, questions, and tables using the search bar at the top.
Creating a dashboard
Dashboards can be created, edited, and viewed on iOS, Android, and the Web.
To create a dashboard:
-
Go to the Zing web console or the Zing Data iOS / Android app.
-
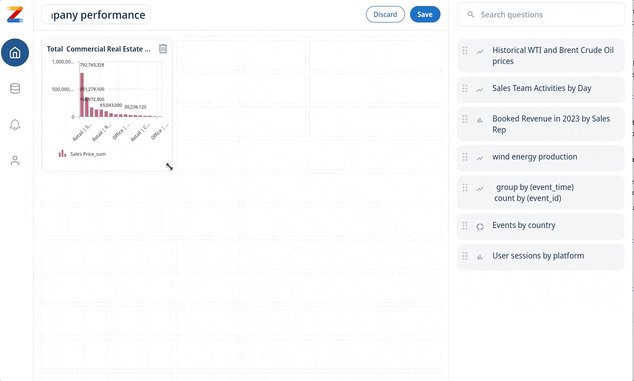
Tap the ‘+’ sign on the upper right of the dashboard section on the home screen. This will open up a blank dashboard canvas.

-
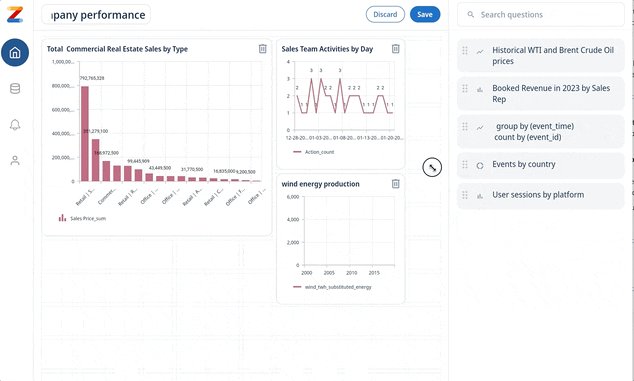
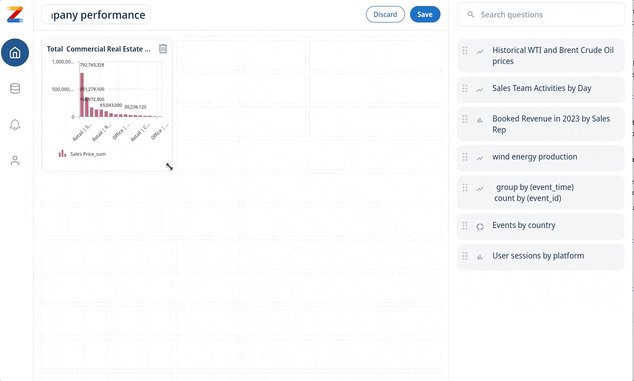
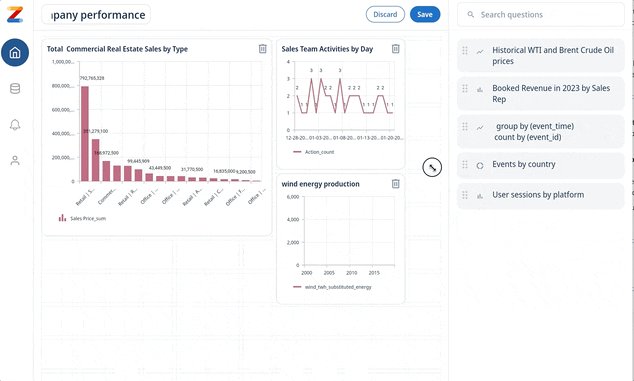
Drag saved questions from the right side list of questions onto the live dashboard canvas to the location you want the question card to appear on the dashboard.
From here you can drag the question card to any location on the canvas, and resize it by dragging a corner. Tap the trash bin icon to delete a question card.

-
Name your dashboard (you must do this before saving)
-
Tap ‘Save’ to save your dashboard.
If you’re creating a dashboard from mobile, the process is the same as above, except questions are shown in a list at the bottom of the dashboard creation screen and are added to a dashboard by dragging them onto the dashboard canvas.

Editing a dashboard
To edit a dashboard, simply click on the dashboard to enter the dashboard screen. Then tap the pencil icon to edit.
- Question cards can be resized by dragging the corners.
- Question cards can be deleted from a dashboard by tapping the trash can icon.
- Question cards can be moved by dragging the header.
Notes about how dashboards work
- When you open a dashboard, Zing will query your data source(s) live, so that dashboards are always populated with the most up-to-date data.
- If you leave the dashboard loaded on the screen for a while, or are within a single session you’ll see the version of the dashboard from when you first clicked on the dashboard in your session. You’ll also see a ’last refreshed’ time at the top.
- Dashboards can have question cards from any mix of data sources.
- A dashboard canvas is 12 squares by 12 squares and a question card can be sized as small as 3x3 or as large as 12x12. So a dashboard can up to 16 question cards (12x12=144 / (3x3=9).
How dashboards display on mobile and web
Questions cards within a dashboard intelligently re-flow depending if you’re accessing the dashboard on web or mobile and the available screen space.
There is no need to build different versions for mobile and web – a single dashboard design fluidly scales across device types:
- On mobile, a maximum of question cards will shown side by side so they are large enough to be easily readable. If the dashboard was designed with more than two question cards, the question cards flow vertically for easy scrolling.
- On web, up to four question cards will be shown side by side.
Interacting with a dashboard
Dashboards aren’t just a collection of questions – they’re live and interactive.
Just tap on a question card to see that question full-screen and see comments and alerts associated with it.
From the question, you can also do the following on iOS, Android, and the web:
- Zoom in / out
- Change the chart type
- Turn on/off data series
- Add alerts for push or email notifications when new data comes in which meets criteria you set (up to every minute or as infrequently as every month) including:
- Percentage change (up or down)
- Percentage increase from previous value
- Percentage decrease from previous value
- Absolute amount increase
- Absolute amount decrease
- Going above a fixed value
- Dropping below above a fixed value
- Sort based on X or Y values
- See the data as a table
- Copy the question and modify or build on it
- Tap into specific values to see more detail
- Save down an image of the graph
- Export a CSV of the data
Sharing a dashboard
- Click on a dashboard on your home screen.
- Click on the Share icon.

- Type the email address(es) of the users you want to share the dashboard with.

- A user can be invited as a “Viewer” or an “Editor” to a dashboard.

- Select the role and click on the Arrow icon to share the dashboard with the user(s).
- The list of users the dashboard is shared with will be shown in the Share Panel. The role of the shared users can be updated here. You can also revoke access to the dashboard for a particular user by clicking on the dropdown in front of the user and selecting “No Access”. You can share the dashboard with the entire organization by selecting a role under the organization dropdown.

- The shared dashboard will appear in the user’s homescreen.
- If you share the dashboard with a user who does not have an account with Zing, they will receive an invitation to join Zing and they will be added to your organization as well.
Create controls for your dashboards
Enhance your dashboards with intuitive widgets that create a rich, interactive experience. Link dashboards seamlessly to each other to unlock deeper insights and provide a more comprehensive view of your data.